Automation
Contents
Introduction
Automation is the technology by which a process or procedure is performed with minimal human assistance. Automation saves time on creating repeated tasks, you just need to configure rules (automation plans) for the future tasks to be generated. You can use it for sending emails to customers automatically, without manual work. For example, you want to send a welcome email to a customer when a reservation created, or "thank you for staying with us" email after checkout.
Settings
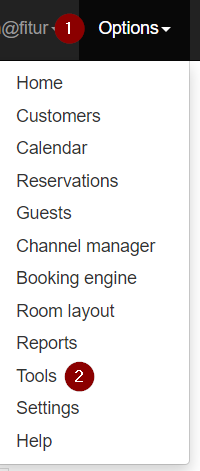
You can find Automation in Options ⇒ Tools
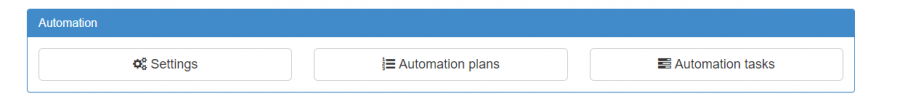
and to the Automation section:
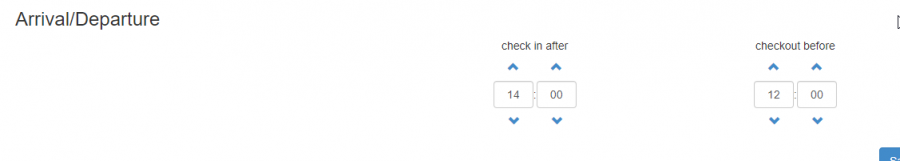
In settings you can configure default arrival and departure time:
Automation Plans
Automation Plans are rules by which tasks will be automatically generated. You can configure the actions that will take place and what time they should be executed.
In "Automation plans" you can add a new rule to generate tasks.
- Title - the title of the automation plan
- Time execution (in hours) - when you want a task of this plan to be executed (12h before/24h after some action)
- Execution moment - Before, after or on time of an event.
- Event type - types of events that trigger the creation of tasks (arrival, departure, checkin, checkout, creation)
- Handle group separately - if the reservation for which the event took place is a group one, then tasks will be generated for all reservations in group
- Task action - what kind of action will take place:
- template email action - sending an email template (parameters: templateId)
- raw email message - sending raw email message without a template (parameters: template - message, emailAddress - receiver, subject - subject of an email)
- webhook action - sending GET/POST request to a given endpoint (parameters: baseUrl - endpoint URL, callMethod - GET/POST, contentType - JSON/XML)
Automation Tasks
Automation tasks are tasks which will be executed by Azure Function at the selected time.
Actions
Depends on the action type set in the plan. An email with selected template can be send or raw email with just text.
Template Email
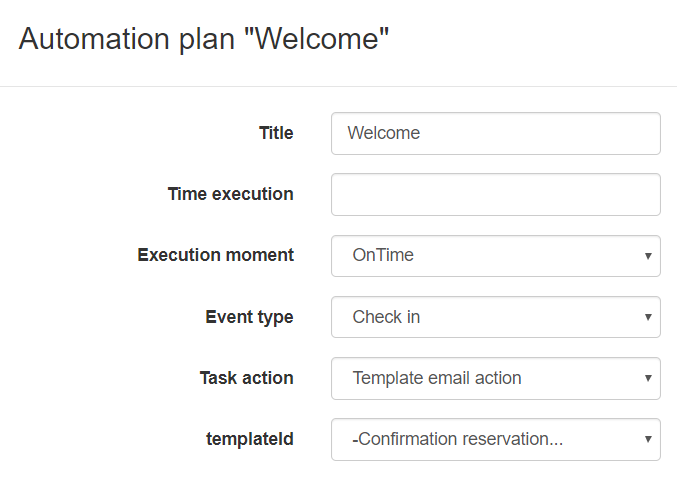
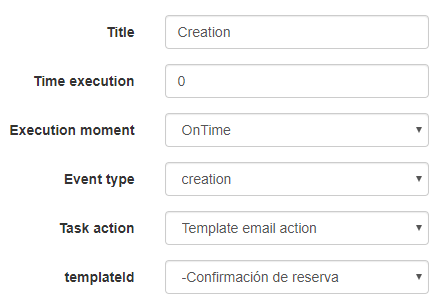
TemplateEmail action allows you to choose a template which will be send to the customer. You need to choose which template will be used as email template. When you choose "Template email action" you will see "templateId" parameter and you need to choose a template from the drop down menu. For example, if you want to send a welcome email when a customer checks in, then plan should look like:
Raw Email Action
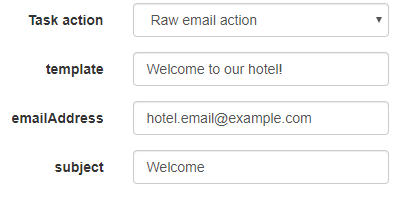
If you want to send just simple text email, then you should choose "Raw Email Action". You will see three parameters to fill:
- template - the content of email message.
- emailAddress - the sender email (your email).
- subject - the subject of the message
Webhook Action
You should use this type of action if you want to send reservation's information to a custom callback.
Note that the response from the endpoint you provide must be returned within 5 seconds. Otherwise the call will fail.
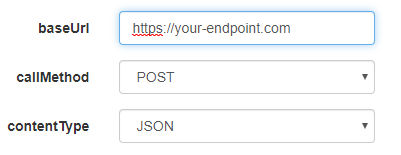
- baseUrl - endpoint URL.
- callMethod - type of HTTP request (GET/POST).
- contentType - format of sending data JSON/XML
Troubleshooting
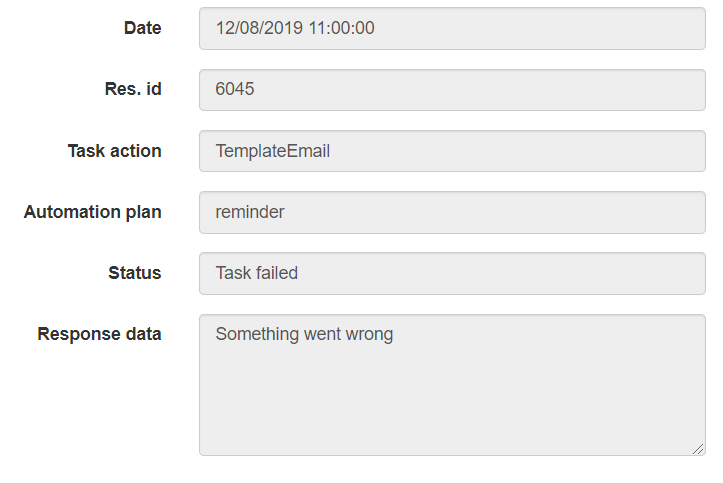
If something goes wrong during executing a task you will see the status "Task failed" and in the popup window the reason:
Examples
The first things you need to configure are check-in and check-out times in Tools ⇒ Automation Settings.
Then you can start creating a plan (Tools ⇒ Automation Plans).
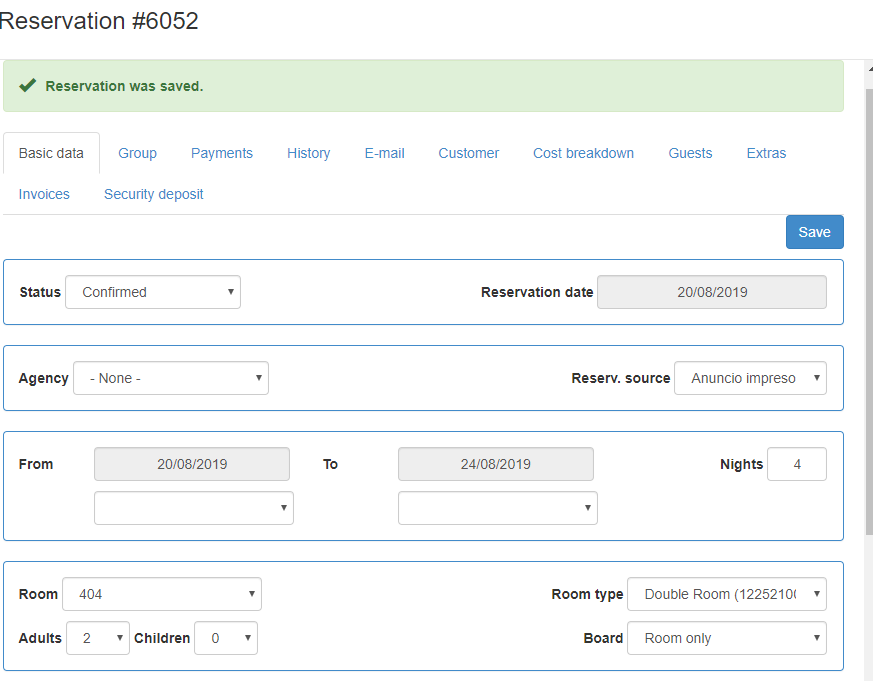
This plan will be triggered when you create a reservation and will send a confirmation email to a customer.
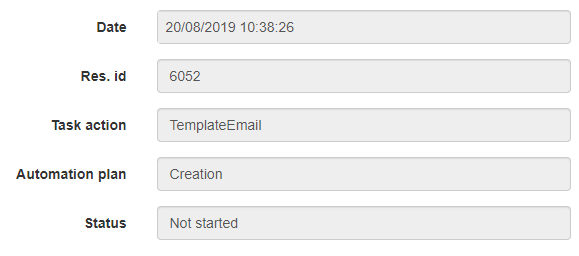
An automation task will be created (Tools ⇒ Automation Tasks)
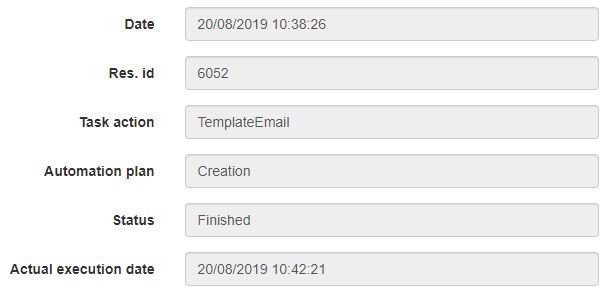
After the task will be executed the customer will get an email. Task's status will change and you will see when the task was actually executed:
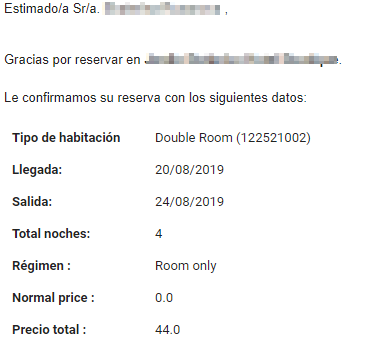
An example of a received email:
Webhook example
POST request
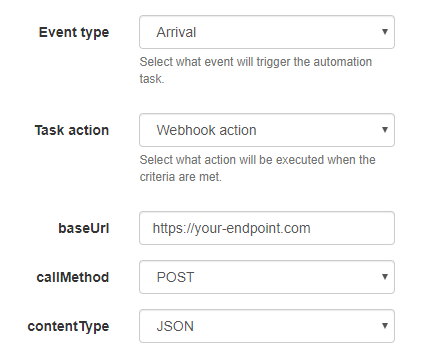
UI Setup of the webhook plan:
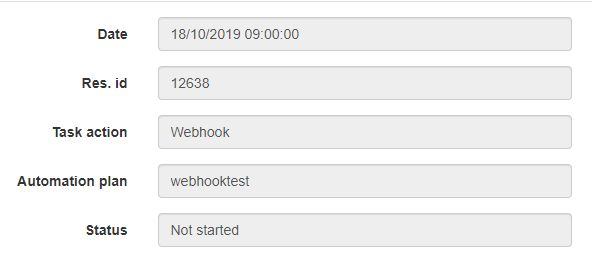
The created task result:
Request URL:https://your-endpoint.com
Request payload:
- JSON:
{
"id":"12638",
"dateFrom":"18/10/2019",
"dateTo":"20/10/2019",
"customerFullName":"TestFullName"
}
- XML:
<?xml version="1.0" encoding="utf-16"?> <reservation xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema"> <id>12638</id> <dateFrom>18/10/2019</dateFrom> <dateTo>20/10/2019</dateTo> <customerFullName>TestFullName</customerFullName> </reservation>
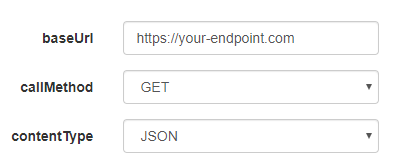
GET request
https://your-endpoint.com?reservationId=12678&dateFrom=18/10/2019&dateTo=20/10/2019&customerFullName=TestFullName