How to Integrate the Search Widget in Your Website
Contents
Introduction
Having the hoteliga booking engine is an important step ahead in order to receive direct reservations to your property.
However, without letting your website users know of the existence of it, won't help them check availability and proceed with bookings.
Hoteliga team provides the tools to your web developer to integrate a link or a widget into your existing website.
Redirecting to the General Search Form
A way to do achieve this, is to add a button that links your existing website to the Booking engine.
First, add this link to your HTML file, and replace the demohoteliga with your hoteliga domain:
<a href="https://book.hoteliga.com/demohoteliga" class="hoteliga-button"> <span><i class="fa glyphicon fa-chevron-circle-right" style="padding-right:5px;"></i>Book now</span> </a>
Then, add the styling in the Css file:
.hoteliga-button {
padding: 10px;
border: 1px solid #000;
}
.hoteliga-button:active, .hoteliga-button:hover, .hoteliga-button:visited, .hoteliga-button:link {
color: inherit;
text-decoration: none;
}
Find this example here.
Redirecting to the General Search Form with Priority Display of Room Type
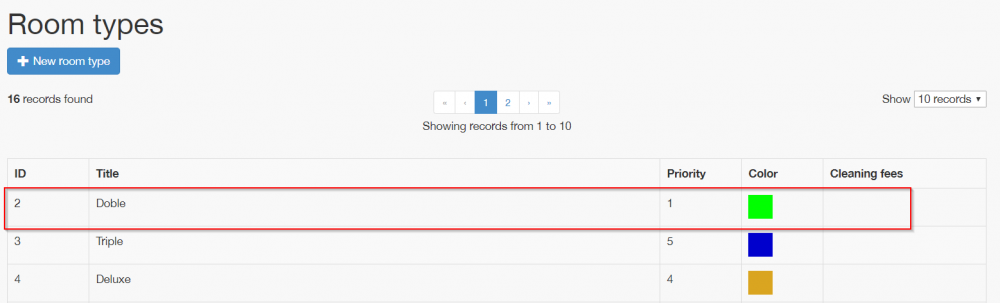
This can be achieved using rtid on home page. Rtid refers to the room type ID, that is, the type of apartment you want to prioritize in search results.
Suppose you want to prioritize ID 2.
After adding the "book now" button next to each compartment, you put the rtid=number of the page in the link as follows:
<a href="https://book.hoteliga.com/demohoteliga?rtid=2" class="hoteliga-button"> <span><i class="fa glyphicon fa-chevron-circle-right" style="padding-right:5px;"></i>Book now</span> </a>
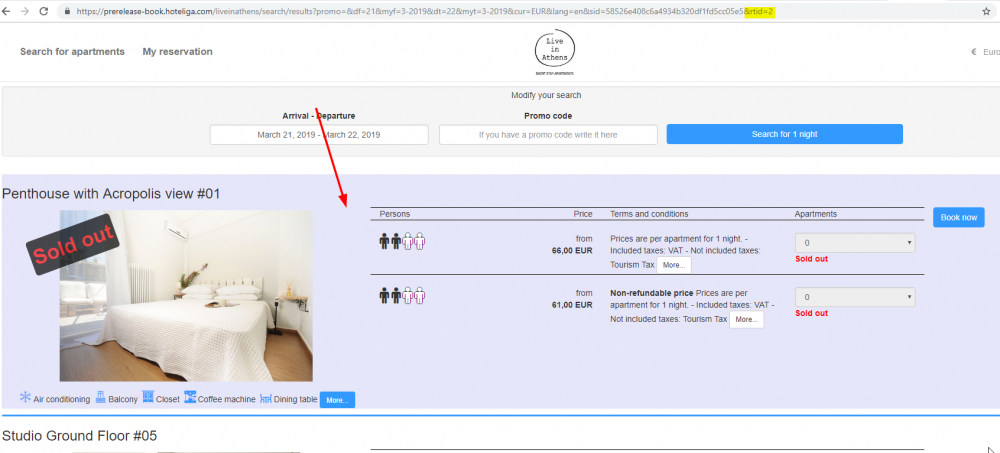
and when the search is completed the user will again see room type ID 2 first.
Always remember to replace the demohoteliga with your hoteliga domain.
And add the styling in Css file:
.hoteliga-button {
padding: 10px;
border: 1px solid #000;
}
.hoteliga-button:active, .hoteliga-button:hover, .hoteliga-button:visited, .hoteliga-button:link {
color: inherit;
text-decoration: none;
}
Find this example here.
Adding a Search Form
A widget, as mentioned before, is a standalone area component that performs a certain function. In this case, this widget contains a search form, so guests can select dates without leaving the website.
When guests select a specific room on the hotel website for specific dates, and clicks "book now", they will be redirected to Booking Engine and continue from this point.
Using this widget searching becomes way faster, since we avoid redirection to Booking engine's home page.
Implementation of the search form widget is separated into 3 parts.
First, place the following code in your HTML file:
<div class="hoteligaForm">
<label for="from">From</label>
<input type="text" id="from" name="from" />
<label for="to">to</label>
<input type="text" id="to" name="to" />
<label for="promocode">promo code</label>
<input type="text" id="promocode" name="promocode" />
<button id="searchBtn">Search</button>
</div>
Second, place the following code in your CSS file:
.hoteligaForm,
input,
button {
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
}
input {
width: 100px;
text-align: center;
}
#searchBtn {
color: white;
background-color: blue;
}
And third, place the following code in your JS file, and replace the demohoteliga with your hoteliga domain:
var minArrivalOffset = 10; // minimum days ahead that one can book
var minStayDays = 5; // minimum stay in days at hotel
var maxStayDays = 31; // maximum stay in days at hotel
var numberOfMonths = 1; // how many months to display in pop-up calendar
var dateFormat = 'd/m/yy'; // or yy-mm-dd
var domain = 'demohoteliga'; // your hoteliga domain here
// helper function that returns a date in the future based on days offset
function getOffsetDate(dateRel, offset) {
if (dateRel == null) dateRel = new Date();
return new Date(dateRel.getFullYear(), dateRel.getMonth(), dateRel.getDate() + offset);
}
// returns the month and year of a date as hoteliga booking engine requires
function getMonthYearFromDate(inputDate) {
return (inputDate.getMonth() + 1) + '-' + inputDate.getFullYear();
}
// event that fires when the user selects a date in the 'from'
// date picker. Min/max allowed dates in the 'to' datepicker
// are adjusted in this case
function onSelectDatepicker(selectedDate) {
if (this.id == 'from') {
var dateMin = $('#from').datepicker("getDate");
$('#to').datepicker("option", "minDate", getOffsetDate(dateMin, minStayDays));
$('#to').datepicker("option", "maxDate", getOffsetDate(dateMin, maxStayDays));
}
}
// this creates string formatting functionality
// used by getHoteligaResultsUrl()
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined' ? args[number] : match;
});
};
}
// generates the hoteliga results page where the user will
// be redirected when the 'search' button is clicked
function getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode) {
return 'https://book.hoteliga.com/{0}/search/results?df={1}&myf={2}&dt={3}&myt={4}&promo={5}'.format(domain, df, myf, dt, myt, promocode)
}
// code running on page load
$(function() {
// initialize the two datepickers
$("#from, #to").datepicker({
dateFormat: dateFormat,
defaultDate: getOffsetDate(null, minArrivalOffset),
minDate: getOffsetDate(null, minArrivalOffset),
changeMonth: true,
numberOfMonths: numberOfMonths,
onSelect: onSelectDatepicker
});
// show initial values (from-to) on textboxes
$("#from").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset));
$("#to").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset + minStayDays));
// redirect to results page on click of 'search' button
$("#searchBtn").bind("click", function() {
var df = $("#from").datepicker("getDate").getDate();
var dt = $("#to").datepicker("getDate").getDate();
var myf = getMonthYearFromDate($("#from").datepicker("getDate"));
var myt = getMonthYearFromDate($("#to").datepicker("getDate"));
var promocode = $("#promocode").val();
var url = getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode);
location.href = url;
});
});
Find the example here.
Adding a Search Form with Priority Display of Room Type
Rtid refers to the room type ID, that is, the type of apartment you want to prioritize in search results. If you plan to put a separate search widget next to each room type on the accommodation website, then:
Suppose you want to show ID 2 first
Place the room type ID in the search widget on the site next to the compartment you want to search.
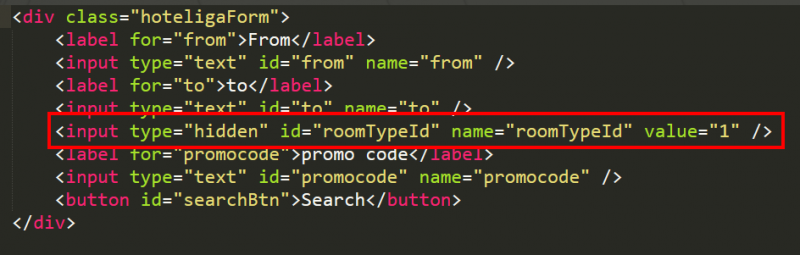
Eg, for the room type with ID 2 to be prioritized, set the number in the value attribute.
<input type="hidden" id="roomTypeId" name="roomTypeId" value="2" />
Add this in your HTML file:
<div class="hoteligaForm">
<label for="from">From</label>
<input type="text" id="from" name="from" />
<label for="to">to</label>
<input type="text" id="to" name="to" />
<input type="hidden" id="roomTypeId" name="roomTypeId" value="2" />
<label for="promocode">promo code</label>
<input type="text" id="promocode" name="promocode" />
<button id="searchBtn">Search</button>
</div>
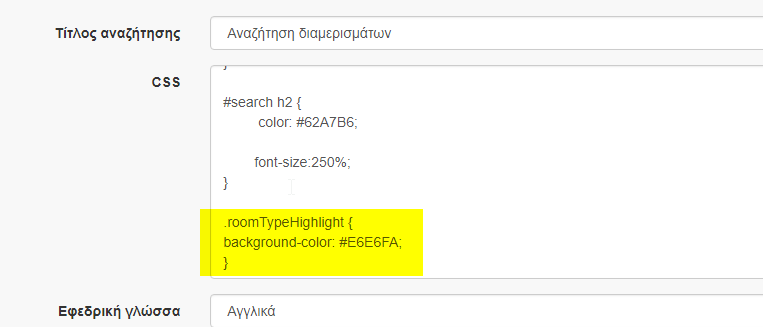
Update the relevant CSS class from "Appearance" on the machine in the correct color, so the selected room type stands out with different background-color.
Then, in the Css file add the styling:
.hoteligaForm,
input,
button {
font-size: 16px;
font-family: Arial, Helvetica, sans-serif;
}
input {
width: 100px;
text-align: center;
}
#searchBtn {
color: white;
background-color: blue;
}
Add this code in the JavaScript file, and replace the demohoteliga with your hoteliga domain:
var minArrivalOffset = 0; // minimum days ahead that one can book
var minStayDays = 3; // minimum stay in days at hotel
var maxStayDays = 31; // maximum stay in days at hotel
var numberOfMonths = 1; // how many months to display in pop-up calendar
var dateFormat = 'd/m/yy'; // or yy-mm-dd
var domain = 'demohoteliga'; // your hoteliga domain here
// helper function that returns a date in the future based on days offset
function getOffsetDate(dateRel, offset) {
if (dateRel == null) dateRel = new Date();
return new Date(dateRel.getFullYear(), dateRel.getMonth(), dateRel.getDate() + offset);
}
// returns the month and year of a date as hoteliga booking engine requires
function getMonthYearFromDate(inputDate) {
return (inputDate.getMonth() + 1) + '-' + inputDate.getFullYear();
}
// event that fires when the user selects a date in the 'from'
// date picker. Min/max allowed dates in the 'to' datepicker
// are adjusted in this case
function onSelectDatepicker(selectedDate) {
if (this.id == 'from') {
var dateMin = $('#from').datepicker("getDate");
$('#to').datepicker("option", "minDate", getOffsetDate(dateMin, minStayDays));
$('#to').datepicker("option", "maxDate", getOffsetDate(dateMin, maxStayDays));
}
}
// this creates string formatting functionality
// used by getHoteligaResultsUrl()
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined' ? args[number] : match;
});
};
}
// generates the hoteliga results page where the user will
// be redirected when the 'search' button is clicked
function getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode, rtid) {
return 'https://book.hoteliga.com/{0}/search/results?df={1}&myf={2}&dt={3}&myt={4}&promo={5}&rtid={6}'.format(domain, df, myf, dt, myt, promocode, rtid)
}
// code running on page load
$(function() {
// initialize the two datepickers
$("#from, #to").datepicker({
dateFormat: dateFormat,
defaultDate: getOffsetDate(null, minArrivalOffset),
minDate: getOffsetDate(null, minArrivalOffset),
changeMonth: true,
numberOfMonths: numberOfMonths,
onSelect: onSelectDatepicker
});
// show initial values (from-to) on textboxes
$("#from").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset));
$("#to").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset + minStayDays));
// redirect to results page on click of 'search' button
$("#searchBtn").bind("click", function() {
var df = $("#from").datepicker("getDate").getDate();
var dt = $("#to").datepicker("getDate").getDate();
var myf = getMonthYearFromDate($("#from").datepicker("getDate"));
var myt = getMonthYearFromDate($("#to").datepicker("getDate"));
var promocode = $("#promocode").val();
var rtid = $("#roomTypeId").val();
var url = getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode, rtid);
location.href = url;
});
});
The result is the first selected partition with the optional color set in CSS.
Find this example here.
Showing only available properties
When you want to show only the available rooms in the search just use available (av) attribute as below:
<input type="hidden" id="av" name="roomTypeId" value="1" />
In the HTML file add the search form:
<div class="hoteligaForm">
<label for="from">From</label>
<input type="text" id="from" name="from" />
<label for="to">to</label>
<input type="text" id="to" name="to" />
<input type="hidden" id="av" name="roomTypeId" value="1" />
<label for="promocode">promo code</label>
<input type="text" id="promocode" name="promocode" />
<button id="searchBtn">Search</button>
</div>
Styling of the form achieved by adding this code in your Css file:
.hoteligaForm{
border: 1px solid black;
padding: 30px;
width: fit-content;
}
.hoteligaForm,
input,
button {
margin-bottom: 20px;
font-size: 16px;
display: block;
font-family: Arial, Helvetica, sans-serif;
}
input {
width: 100%;
text-align: center;
}
#searchBtn {
color: white;
width: 100%;
background-color: blue;
}
And finally, adding this code in you JS file, and replace the demohoteliga with your hoteliga domain:
var minArrivalOffset = 0; // minimum days ahead that one can book
var minStayDays = 3; // minimum stay in days at hotel
var maxStayDays = 31; // maximum stay in days at hotel
var numberOfMonths = 1; // how many months to display in pop-up calendar
var dateFormat = 'd/m/yy'; // or yy-mm-dd
var domain = 'fitur'; // your hoteliga domain here
// helper function that returns a date in the future based on days offset
function getOffsetDate(dateRel, offset) {
if (dateRel == null) dateRel = new Date();
return new Date(dateRel.getFullYear(), dateRel.getMonth(), dateRel.getDate() + offset);
}
// returns the month and year of a date as hoteliga booking engine requires
function getMonthYearFromDate(inputDate) {
return (inputDate.getMonth() + 1) + '-' + inputDate.getFullYear();
}
// event that fires when the user selects a date in the 'from'
// date picker. Min/max allowed dates in the 'to' datepicker
// are adjusted in this case
function onSelectDatepicker(selectedDate) {
if (this.id == 'from') {
var dateMin = $('#from').datepicker("getDate");
$('#to').datepicker("option", "minDate", getOffsetDate(dateMin, minStayDays));
$('#to').datepicker("option", "maxDate", getOffsetDate(dateMin, maxStayDays));
}
}
// this creates string formatting functionality
// used by getHoteligaResultsUrl()
if (!String.prototype.format) {
String.prototype.format = function() {
var args = arguments;
return this.replace(/{(\d+)}/g, function(match, number) {
return typeof args[number] != 'undefined' ? args[number] : match;
});
};
}
// generates the hoteliga results page where the user will
// be redirected when the 'search' button is clicked
function getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode, av) {
return 'https://book.hoteliga.com/{0}/search/results?df={1}&myf={2}&dt={3}&myt={4}&promo={5}&av={6}'.format(domain, df, myf, dt, myt, promocode, av)
}
// code running on page load
$(function() {
// initialize the two datepickers
$("#from, #to").datepicker({
dateFormat: dateFormat,
defaultDate: getOffsetDate(null, minArrivalOffset),
minDate: getOffsetDate(null, minArrivalOffset),
changeMonth: true,
numberOfMonths: numberOfMonths,
onSelect: onSelectDatepicker
});
// show initial values (from-to) on textboxes
$("#from").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset));
$("#to").datepicker().datepicker("setDate", getOffsetDate(null, minArrivalOffset + minStayDays));
// redirect to results page on click of 'search' button
$("#searchBtn").bind("click", function() {
var df = $("#from").datepicker("getDate").getDate();
var dt = $("#to").datepicker("getDate").getDate();
var myf = getMonthYearFromDate($("#from").datepicker("getDate"));
var myt = getMonthYearFromDate($("#to").datepicker("getDate"));
var promocode = $("#promocode").val();
var av = $("#av").val();
var url = getHoteligaResultsUrl(domain, df, myf, dt, myt, promocode, av);
location.href = url;
});
});
Find this example here.