Difference between revisions of "Templates"
(→Confirmation of Reservation) |
(→Confirmation of Reservation) |
||
| Line 169: | Line 169: | ||
{| class="wikitable" | {| class="wikitable" | ||
! field | ! field | ||
| − | ! | + | ! what it is populated with |
|- | |- | ||
| <nowiki>{{lastname}}</nowiki> | | <nowiki>{{lastname}}</nowiki> | ||
Revision as of 11:22, 1 September 2017
Templates are very important as they allow the creation of personalized invoices, email confirmations , registration cards, folio etc.
They include a layout and some sort of fields that are automatically populated by the system.
Contents
View Templates
Accessing templates can be done through:
Options⇒ Settings⇒ Templates
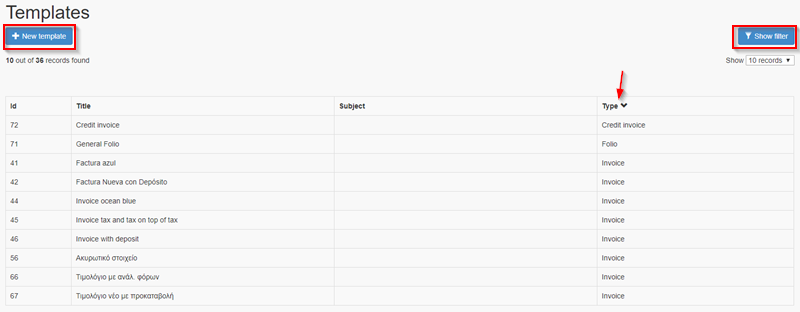
In this list, there are some templates already registered by the system. The type of the template is displayed in the 3rd column ("Type").
New template: It is used for creating a new template .
Show filter: It is used for searching templates in the list, using the available filters.
Creating Templates
A new template can be created by following these steps:
Options⇒ Settings⇒ Templates⇒ New template
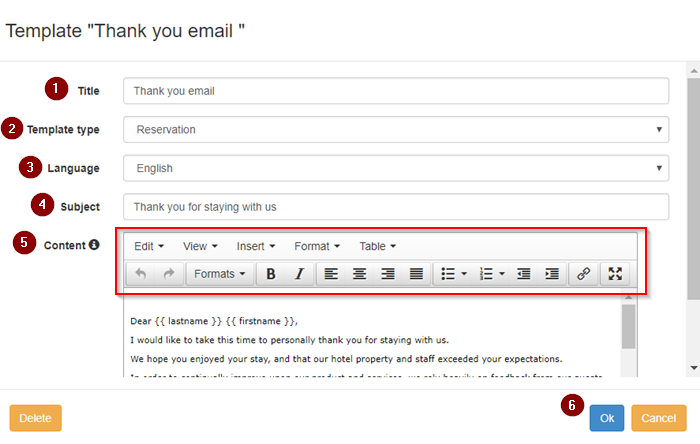
1. Title: The name of the template should be inserted in this field.
2. Template type : It defines what kind of template will be created. Further details are included in the table below.
3. Language: The correct selection of the language ensures that the recipient of the template (invoice, email etc) will understand the content.
4. Subject: It is valid only in case that a template is used for emails, e.g. "thank you for your stay" etc.
5. Content: This is the main part of the template. Formatting is possible using the standard formatting buttons like included in Microsoft Word. If the view is limited, the button "full screen" shows a larger view.
6. Ok: To save the registration.
| Template Types | |
|---|---|
| Reservation | It is related to a reservation and it is used for emails e.g. confirmation of the reservation,"thank you" e-mail,
instructions how to come to the hotel etc. |
| Invoice | This is a standard layout with fields that should include specific information for invoicing, e.g. the counter,customer's billing
information, various taxes applied etc. |
| Receipt | This is a similar concept to invoice but used only in Greece. It does not apply to other countries. |
| Payment receipt | This is a similar concept to invoice but used only in Greece. It does not apply to other countries. |
| Reservation request | This is related to the e-mail that is automatically generated by the booking engine. It is called "request" because the reservations coming from the
booking engine have to be confirmed by the hotelier or the property manager first. |
| Registration card | This is a kind of form given to the customer to sign and accept the terms of the property e.g. any damage takes place, the customer
is liable for. |
| Credit invoice | It belongs to the invoicing documents used to credit or return money to the customer. |
| Folio | It is a hotel business term that includes the total amount of the charges that a customer should pay so far. It is like a proforma
invoice. For example, a customer has scheduled to stay in a hotel for 10 nights and the 5th one he wants to know what is the total amount he owes for extra charges, minibar etc. This template will include these charges. |
Use of Templates
Templates Related to Reservations
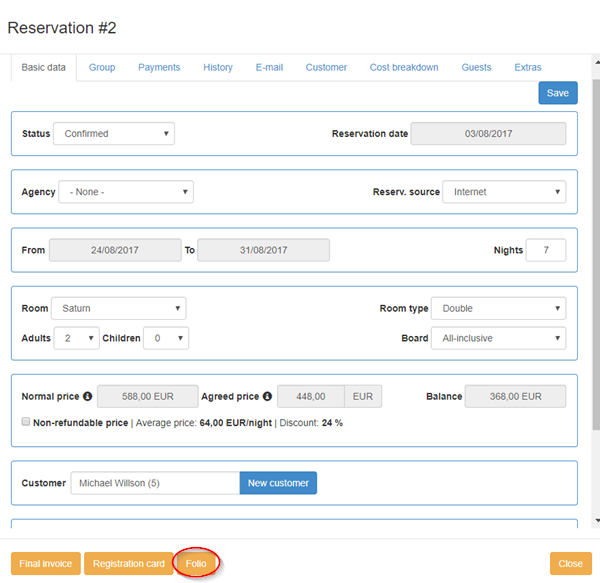
Reservation
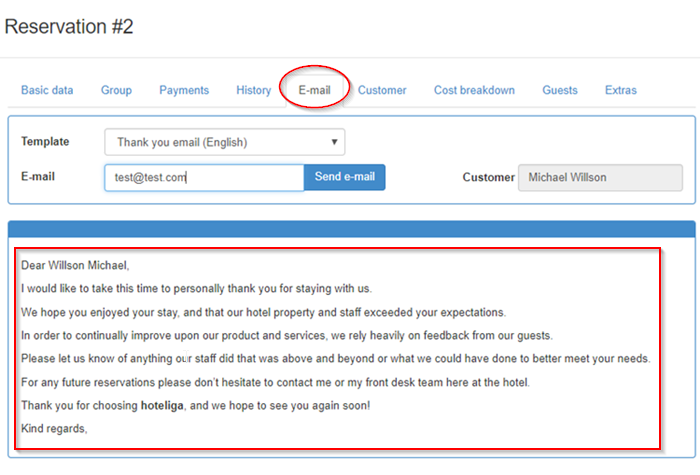
All the "reservation" templates are included in the tab "E-mail" of a reservation window.
When one of them is selected, it is automatically populated by the system with data like the name, address etc.
Registration Card
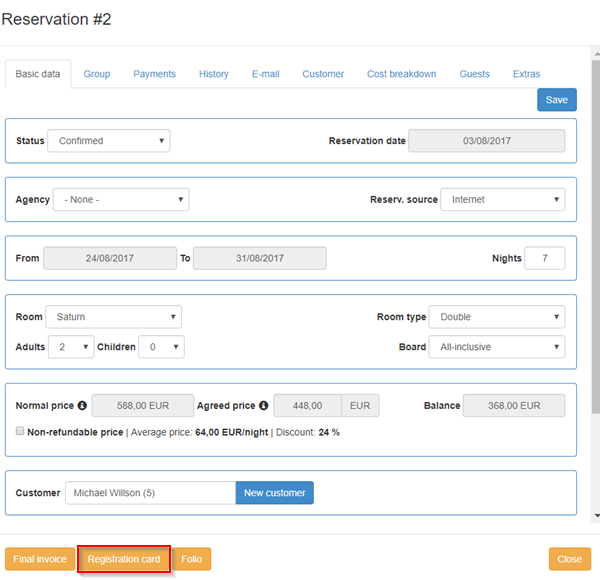
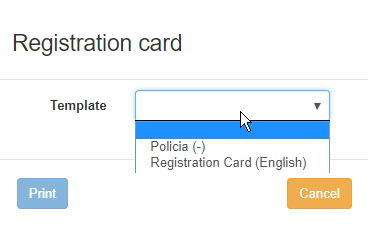
After clicking the "registration card" button the following window opens.
All the "registration card" templates are included in this drop-down list. When one of them is selected, it is automatically populated by the system with the predefined data.
Folio
After clicking the "folio" button the following window opens.
MISSING PHOTO
All the "folio" templates are included in this drop-down list. When one of them is selected, it is automatically populated by the system with the predefined data.
real folio at the end of the presentation
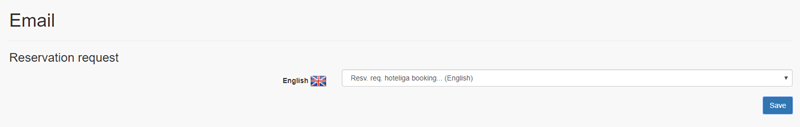
Reservation request
The "reservation request" template type is used for the e-mails that are sent automatically by the Booking Engine.
They include the reservation information that is useful to the customers.
Options⇒ Booking Engine⇒ E-mail
Every activated language can be connected to various templates. In the example, only the English language is activated, so the respective templates are appeared.
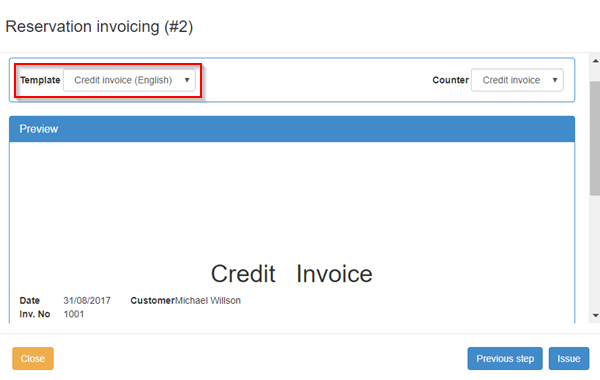
Templates Related to Invoicing
The "invoice", "credit invoice" and "receipt" are related to invoicing.
At this step of the invoicing procedure, the system requests the template to be defined.
When the template is selected from the drop-down list, it is automatically populated by the system with the predefined data.
Templates Related to Payments
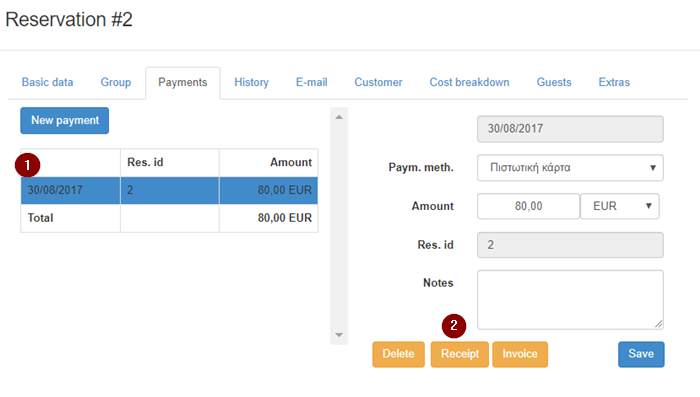
In the tab "Payments", a payment should be selected (1) and then the "2. Receipt" button should be clicked.
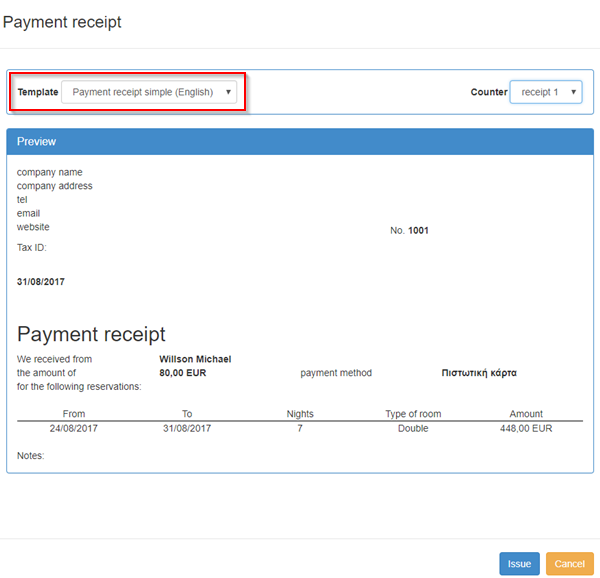
In this window the system requests the template to be defined.
When a template is selected, it is automatically populated by the system with data like the name, address etc.
This receipt has no legal validity. It is just a proof of receiving money.
How to Edit the Content of a Template
The formatting of the template content is possible by using the tools given by the system.
First of all, there are the standard formatting buttons -like included in Microsoft Word- that allow, for example the letters to be bold, the alignment in the center etc. If a user feels comfortable with HTML code can go to View - Source Code and make any change in the window that opens. By clicking ok the changes are reflected directly to the template content.
Every template type has its own family or set of fields that allow the system to bring the information needed depending on the case.
The fields are included in these symbols: {{ }}
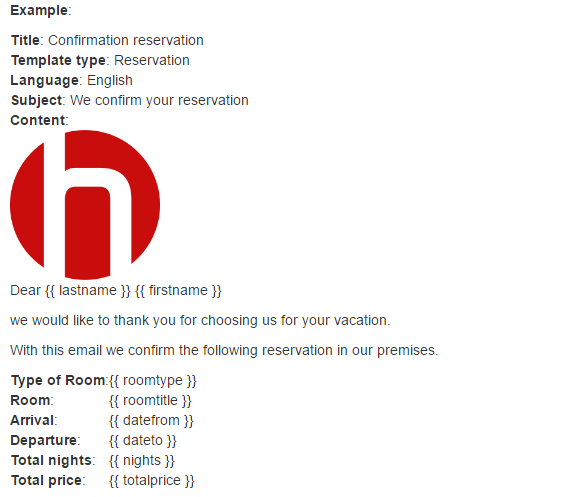
For example, in a confirmation reservation e-mail, if it is typed :
"Dear Mr. {{firstname}} {{lastname}}, your reservation is confirmed"
the result can be:
"Dear Mr. Michael Willson, your reservation is confirmed"
Confirmation of Reservation
| field | what it is populated with |
|---|---|
| {{lastname}} | the last name of the customer as registered in the reservation, e.g. "Willson". |
| {{firstname}} | the first name of the customer as registered in the reservation, e.g. "Michael". |
| {{datefrom}} | the first day of the reservation, i.e. the arrival date, e.g. 24/08/2017. |
| {{dateto}} | the last day of the reservation, i.e. the departure date, e.g. 31/08/2017. |
| {{nights}} | the number of the total nights registered in the reservation, e.g. 7. |
| {{adults}} | the number of the adults registered in the reservation, e.g. 2. |
| {{children}} | the number of the children registered in the reservation, e.g. 2. |
| {{totalprice}} | the total price of the reservation, e.g. 448,00 EUR |
| {{balance}} | the balance amount after a deposit, e.g. 368,00 EUR |
| {{roomtype}} | the type of the room as it is registered in the system. |
| {{roomtitle}} | the name of the room as it is registered in the system. |
"lastname": This brings the last name of the customer as registered in the reservation, e.g. "Willson".
"firstname": This brings the first name of the customer as registered in the reservation, e.g. "Michael".
"datefrom": This is the first day of the reservation, i.e. the arrival date, e.g. 24/08/2017.
"dateto": This is the last day of the reservation, i.e. the departure date, e.g. 31/08/2017.
"nights": This brings the number of the total nights registered in the reservation, e.g. 7.
"adults": This brings the number of the adults registered in the reservation, e.g. 2.
"children": This brings the number of the children registered in the reservation, e.g. 2.
"totalprice": This brings the total price of the reservation, e.g. 448,00 EUR
"balance": This brings the balance amount after a deposit, e.g. 368,00 EUR
"roomtype": This brings the type of the room as it is registered in the system.
"roomtitle": This brings the name of the room as it is registered in the system.
Invoice
In every line I can have: "netSubtotal": "213,33 EUR", "netSubtotalCurrency": {}, "grossSubtotal": "213,33 EUR", "grossSubtotalCurrency": {}, "serviceStart": "24/08/2017", "serviceEnd": "30/08/2017", "serviceDuration": "24/08/2017-30/08/2017", "itemType": 1, "numAdults": 2, "numChildren": 0, "quantity": 7.0, "itemDescription": "Overnight (Room Saturn)", "grossUnitPrice": "30,48 EUR", "grossUnitPriceCurrency": {}, "netUnitPrice": "30,48 EUR", "netUnitPriceCurrency": {}, "taxes": [] The general information
"totalNumAdults": 2, "totalNumChildren": 0, "totalNumPersons": 2, "totalNet": "448,00 EUR", "totalNetCurrency": {}, "totalGross": "448,00 EUR", "totalGrossCurrency": {}, "totalGrossBefore": "448,00 EUR", "totalGrossBeforeCurrency": {}, "totalUninvoicedPayments": "80,00 EUR", "totalUninvoicedPaymentsCurrency": {}, "remainingBalance": "368,00 EUR", "remainingBalanceCurrency": {}, "extraTaxes": [], "totalTaxes": [], "totalTax": "0,00 EUR", "totalTaxCurrency": {}, "date": "01/09/2017", "number": "1002", "numbervalue": "1002", "series": "", "lastname": "Willson", "firstname": "Michael", "taxid": "", "taxid2": "", "occupation": "", "address1": "", "address2": "", "city": "", "zip": "", "country": "Greece", "rooms": "Saturn (Double)", "notes": null, "bookingAgencyReferenceCodes": "", "guests": "", "stayFrom": "24/08/2017", "stayTo": "31/08/2017"
Payment Receipt
| Field | what it is populated with |
|---|---|
| {{date}} | the current date |
| {{number}} | the next available number of the payment receipt |
| {{numbervalue}} | |
| {{series}} | |
| {{lastname}} | the last name of the customer included in the reservation |
| {{firstname}} | the first name of the customer included in the reservation |
| {{reservation.datefrom}} | the first date of the specific reservation. |
| {{reservation.dateto}} | the last date of the specific reservation. |
| {{reservation.nights}} | the nights included in the specific reservation |
| {{reservation.adults}} | the number of adults included in the specific reservation. |
| {{reservation.children}} | the number of children included in the specific reservation. |
| {{reservation.board}} | |
| {{reservation.notes}} | the reservation notes. |
| {{reservation.customernotes}} | the customer's notes included in the reservation. |
| {{reservation.totalprice}} | the total amount of the reservation. |
| {{reservation.roomtype}} | the type of the room, according to the types that are registered in the system. |
| {{amount}} | the amount of the payment. |
| {{paymentmethod}} | the payment method of the specific payment |
| {{notes}} | notes included in the payment |
| {{paymentdate}} | the date that the payment is registered |
OLD CONTENT
You can easily create beautiful email templates in minutes.
You can create as many templates as you need e.g. 'Confirmation reservation' email, 'Thank you' email etc. and use these from inside the reservation to send dynamic emails to your customers. By using the dynamic emails feature you will save a lot of time in communications with your customers and you will improve customer loyalty.
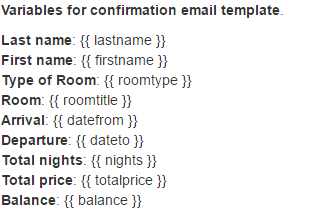
Below you will find a range of variables that you can use inside the template. By using the variables, you can send relevant and personalized emails to your customers without the need of typing anything manually again and at the same time your emails look personalized as they dynamically generate all information related to your customers’ reservation.
We don't impose any design restrictions. Got the skills to roll your own email designs? You can create your own HTML template and paste it in templates. You do not know HTML or how to design an email? No worries, you can use the provided simple to use editor and just type in the text you want. To create dynamic email templates go to Settings-Templates and click the New template button.
NOTICE: Variables are case sensitive and should be used exactly as they are defined in the system. e.g. Template:Firstname. Below you will find all variables that can be used in email templates. Copy and paste them in your email templates.
HOW-TO's
- How to make a small change in an existing template